With DayPilot Calendar for ASP.NET MVC, displaying events in a calendar view in ASP.NET MVC 3 is easy.
This sample works with both DayPilot for ASP.NET MVC editions:
It takes 3 steps:
Download DayPilot Pro for ASP.NET MVC trial package or DayPilot Lite for ASP.NET MVC open-source package.
Copy DayPilot JavaScript file from the Scripts folder of the package to your project (Scripts/DayPilot).
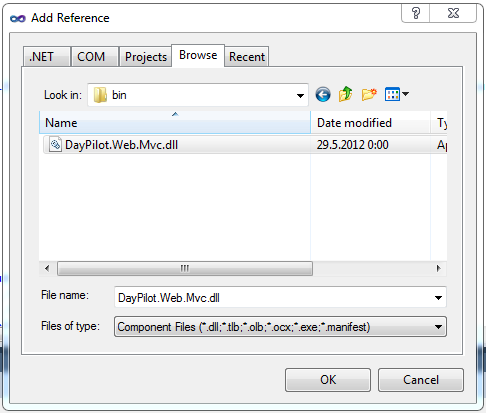
Copy DayPilot.Web.Mvc.dll from the Binary folder of the package to your project (Bin).
Add a reference to DayPilot.Web.Mvc.dll.

Note that although DayPilot is compatible with jQuery it isn't required.
Create a new MVC 3 view (Views/Home/Index.cshtml):
@{
ViewBag.Title = "MVC 3 Razor Event Calendar";
}
<h2>MVC 3 Razor Event Calendar</h2>Add DayPilot JavaScript libraries:
<script src="@Url.Content("~/Scripts/DayPilot/daypilot-all.min.js")" type="text/javascript"></script>Add the event calendar initialization code:
@Html.DayPilotCalendar("dpc", new DayPilotCalendarConfig
{
BackendUrl = Url.Content("~/Home/Backend"),
})
Note that the minimum required code is quite short. It only has to point to the backend MVC controller ("~/Home/Backend") that will supply the calendar event data using an AJAX call.
Don't forget to add DayPilot.Web.Mvc namespace to /Views/Web.config so it recognizes the Html.DayPilotCalendar helper:
<configuration>
<system.web.webPages.razor>
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
...
<add namespace="DayPilot.Web.Mvc"/>
</namespaces>
</pages>
</system.web.webPages.razor>
This is a complete code of our new MVC view with the event calendar:
@{
ViewBag.Title = "MVC 3 Razor Event Calendar";
}
<h2>MVC 3 Razor Event Calendar</h2>
<script src="@Url.Content("~/Scripts/DayPilot/daypilot-all.min.js")" type="text/javascript"></script>
@Html.DayPilotCalendar("dpc", new DayPilotCalendarConfig
{
BackendUrl = Url.Content("~/Home/Backend"),
})Create a new MVC 3 controller (Controllers/HomeController.cs):
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
Add a new action handler for the calendar backend. It will be accessible as /Home/Backend.
public ActionResult Backend()
{
return new Dpc().CallBack(this);
}This action will pass control to a new instance of a custom Dpc class that derives from DayPilotCalendar:
class Dpc : DayPilotCalendar
{
protected override void OnInit(InitArgs e)
{
var db = new DataClasses1DataContext();
Events = from ev in db.events select ev;
DataIdField = "id";
DataTextField = "text";
DataStartField = "eventstart";
DataEndField = "eventend";
Update();
}
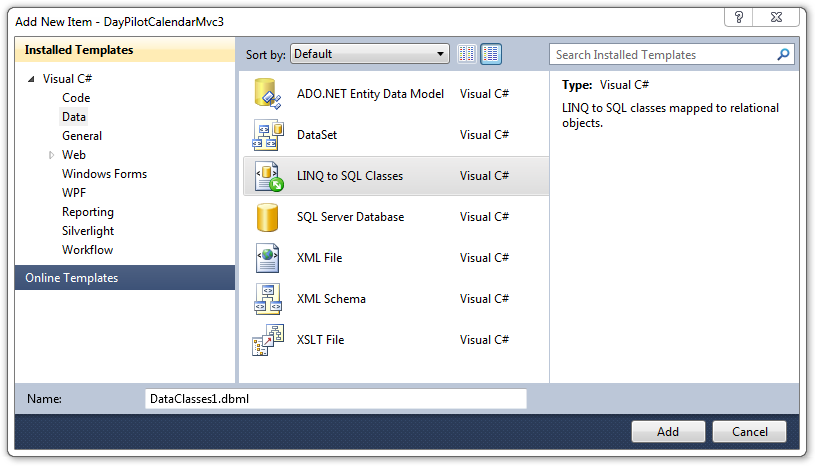
}We have loaded the calendar event data from a simple MS SQL table called "events" using LINQ to SQL classes generated using Visual Studio 2010 wizard (DataClasses1.dbml).

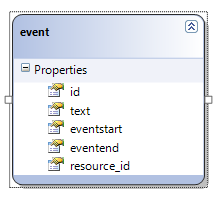
The "events" table has a very simple structure:

The table fields (id, text, eventstart, eventend) are mapped to the required DayPilotCalendar fields using Data*Field properties:
DataIdField = "id"; DataTextField = "text"; DataStartField = "eventstart"; DataEndField = "eventend";
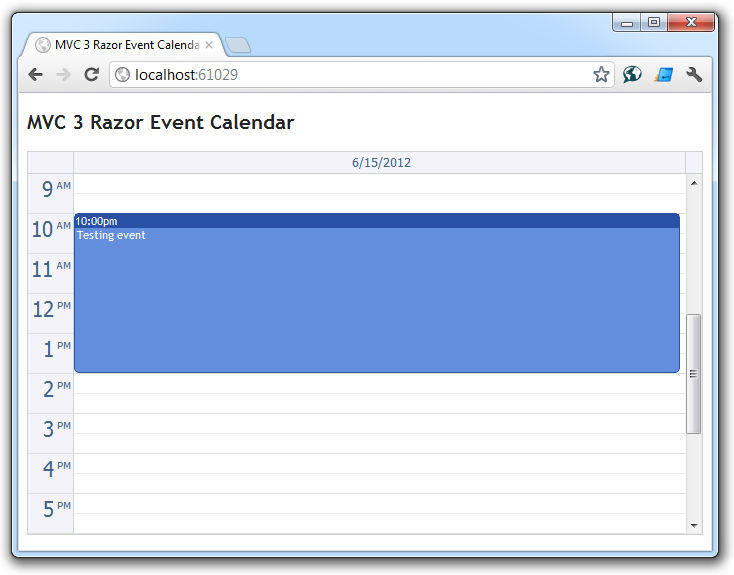
Calling Update() will send the calendar event data to the client and update the display:

And here is the complete code of the MVC controller that supplies the calendar event data to the client using AJAX:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using DayPilot.Web.Mvc;
using DayPilot.Web.Mvc.Events.Calendar;
namespace DayPilotCalendarMvc3.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Backend()
{
return new Dpc().CallBack(this);
}
class Dpc : DayPilotCalendar
{
protected override void OnInit(InitArgs e)
{
var db = new DataClasses1DataContext();
Events = from ev in db.events select ev;
DataIdField = "id";
DataTextField = "text";
DataStartField = "eventstart";
DataEndField = "eventend";
Update();
}
}
}
}
This tutorial shows how to use the DayPilot Pro MVC Calendar with MVC 4 and Razor engine. It will load calendar events from a database (SQL Server), and allow event creating using TimeRangeSelected event and event moving using drag&drop.

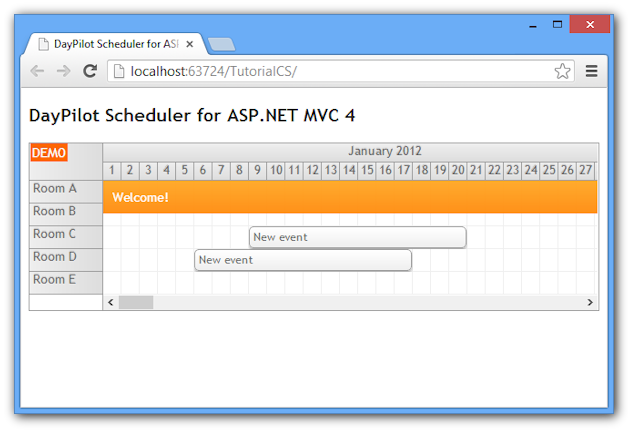
This tutorial shows how to use the DayPilot Pro MVC Scheduler with MVC 4 and Razor engine. It will load scheduled events from a database (SQL Server), and allow event creating using TimeRangeSelected event and event moving using drag&drop.