This is a quick example of using LINQ to SQL with DayPilot Scheduler.
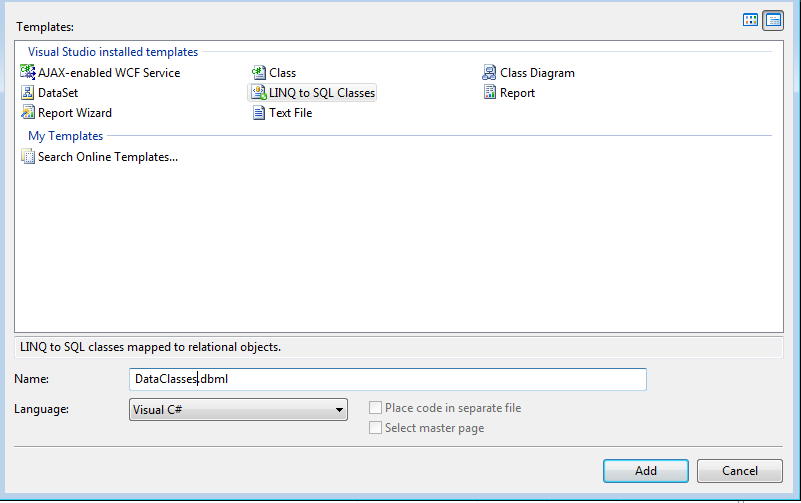
Create a new DBML file called DataClasses.dbml in the App_Code folder using "Add New Item..." context menu action.

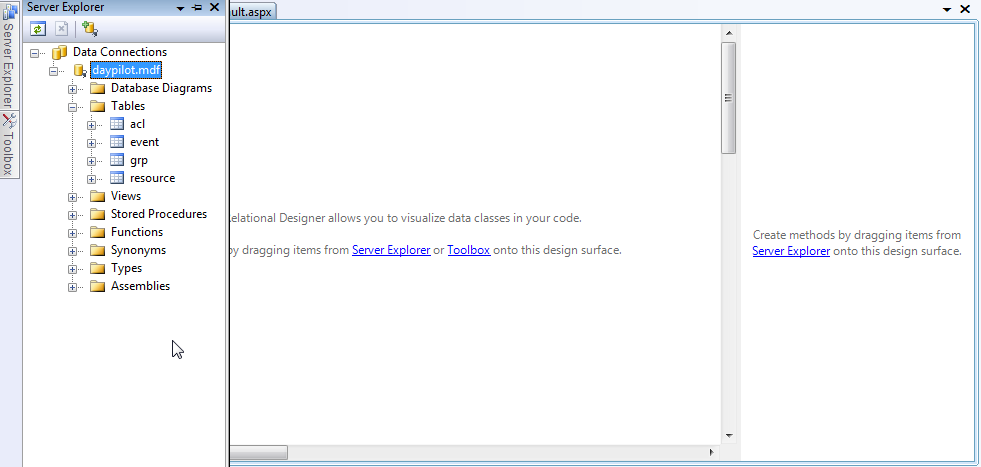
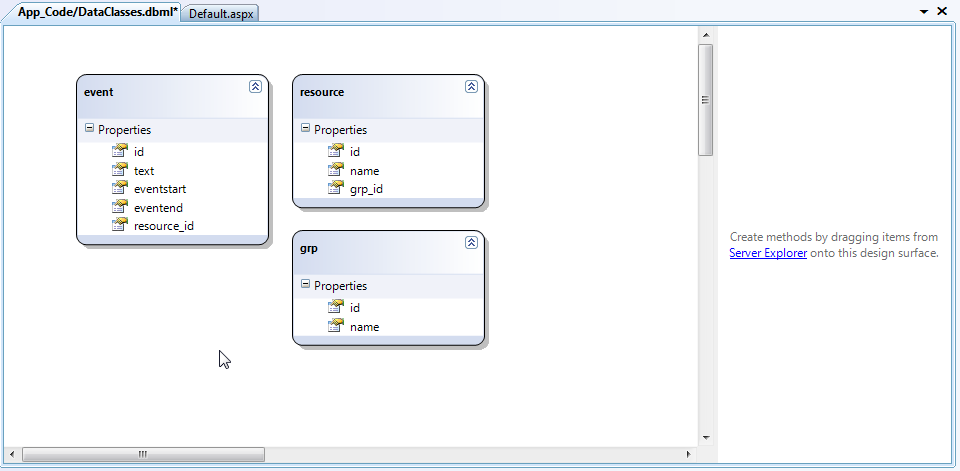
Drag the tables from the Server Explorer to the DataClasses.dbml window.

You can adjust the properties of the entities using the Properties editor. The code will be generated automatically (DataClasses.designer.cs).

What follows is a simple code that loads the resources (resource table) and events (event table) to the Scheduler control. The Dps control is added dynamically using a PlaceHolder but it could be added directly to the aspx as well.
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>DayPilot and LINQ</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:PlaceHolder ID="Placeholder" runat="server"></asp:PlaceHolder>
</div>
</form>
</body>
</html>Default.aspx.cs
using System;
using System.Linq;
using DayPilot.Web.Ui;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
var start = new DateTime(2010, 1, 1);
var end = new DateTime(2011, 1, 1);
var db = new DataClassesDataContext();
var events = from ev in db.Events where !(ev.eventend <= start || ev.eventstart >= end) select ev;
var resources = from res in db.Resources orderby res.name select res;
var dps = new DayPilotScheduler();
foreach(var r in resources)
{
dps.Resources.Add(r.name, r.id.ToString());
}
dps.DataSource = events;
dps.DataStartField = "eventstart";
dps.DataEndField = "eventend";
dps.DataValueField = "id";
dps.DataTextField = "text";
dps.DataResourceField = "resource_id";
dps.DataBind();
Placeholder.Controls.Add(dps);
}
}