
It is possible to assign custom CSS classes to day cells using BeforeCellRender event:
protected void DayPilotMonth1_BeforeCellRender(object sender, DayPilot.Web.Ui.Events.Month.BeforeCellRenderEventArgs e)
{
e.CssClass = "first";
}This class name will be prefixed with CssClassPrefix value (if specified):
CssClassPrefix="month_"
See also:
protected void DayPilotMonth1_BeforeCellRender(object sender, DayPilot.Web.Ui.Events.Month.BeforeCellRenderEventArgs e)
{
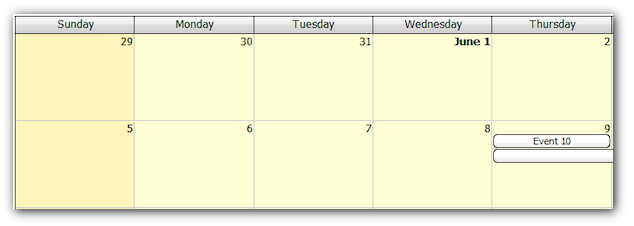
if (e.Start.Day == 1) {
e.CssClass = "first";
}
}DayPilotMonth properties:
CssClassPrefix="month_"
CSS:
.month_first {
font-weight: bold;
}