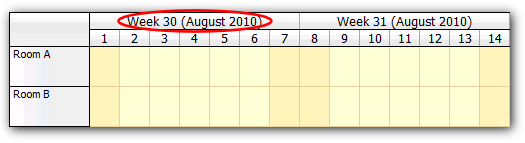
The CellGroupBy = GroupByEnum.Week mode shows time columns grouped by weeks. The first header column shows the week number:

You can customize this text using BeforeTimeHeaderRender event:
protected void DayPilotScheduler1_BeforeTimeHeaderRender(object sender, DayPilot.Web.Ui.Events.BeforeTimeHeaderRenderEventArgs e)
{
if (e.IsColGroup)
{
e.InnerHTML = String.Format("W {0}", Week.WeekNrISO8601(e.Start));
}
}For multi-level time headers, you should check e.Level instead of e.IsColGroup:
protected void DayPilotScheduler1_BeforeTimeHeaderRender(object sender, DayPilot.Web.Ui.Events.BeforeTimeHeaderRenderEventArgs e)
{
if (e.Level == 1)
{
e.InnerHTML = String.Format("W {0}", Week.WeekNrISO8601(e.Start));
}
}The Week.WeekNrISO8601() helper method calculates a week number from a given date. The ISO 8601 week numbering system assumes that week starts on Monday.
You can set the first day of week using WeekStarts property (specify the day of week or "Auto" for automatic detection using the current culture).