This sample shows how to implement a copy & paste functionality using context menu in the Calendar control.
1. Add a global variable that will hold the id of the copied event.
<script type="text/javascript"> var copied = null; </script>
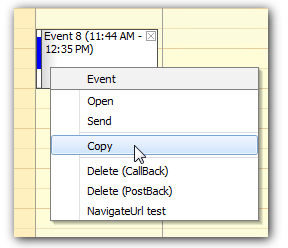
2. Add a "Copy" command to the event context menu (ContextMenuID).

<daypilot:daypilotmenu id="DayPilotMenu1" runat="server" CssClassPrefix="menu_" ShowMenuTitle="true"> <DayPilot:MenuItem Text="Copy" Action="JavaScript" JavaScript="copied = e.value();" ></DayPilot:MenuItem> </daypilot:daypilotmenu>
This menu item will store the ID of the selected event in the "copied" variable.
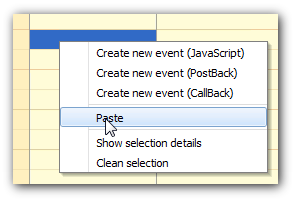
3. Add a "Paste" command to the cell context menu (ContextMenuSelectionID):

<DayPilot:DayPilotMenu ID="DayPilotMenuSelection" runat="server" CssClassPrefix="menu_">
<DayPilot:MenuItem Action="JavaScript" JavaScript="if (!copied) { alert('You need to copy an event first.'); return; } dpc1.commandCallBack('paste', {id:copied, start: e.start});" Text="Paste" />
</DayPilot:DayPilotMenu>This menu item will execute Command event on the server side, using "paste" as the command, and sending the ID of the copied event under the "id" key and the selected time start under the "start" key.
You can also clear the copied variable:
copied = null;
4. Handle the Command event on the server side. Create a new event from the copied one.
protected void DayPilotCalendar1_Command(object sender, CommandEventArgs e)
{
switch (e.Command)
{
case "paste":
DateTime pasteHere = (DateTime) e.Data["start"];
string id = (string) e.Data["id"];
// this should be replaced with a code that loads the event from a database
DataRow dr = table.Rows.Find(id);
if (dr != null)
{
TimeSpan duration = ((DateTime) dr["end"]) - ((DateTime) dr["start"]);
// create a new event using the old event details
DataRow drNew = table.NewRow();
drNew["start"] = pasteHere;
drNew["end"] = pasteHere + duration;
drNew["id"] = Guid.NewGuid().ToString();
drNew["name"] = "Copy of " + dr["name"];
table.Rows.Add(drNew);
table.AcceptChanges();
}
DayPilotCalendar1.DataBind();
DayPilotCalendar1.UpdateWithMessage("Event copied.");
break;
}
}