
Opening a modal dialog with event details (editing) from a context menu is easy:
1. Create Edit.aspx page with the edit form and include editEvent() function in the page with the Calendar control as described here:
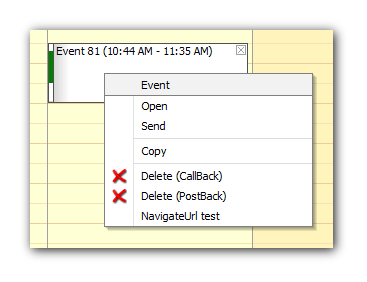
2. Add a new item to the context menu that will call editEvent() function:
<daypilot:daypilotmenu id="DayPilotMenu1" runat="server" CssClassPrefix="menu_" ShowMenuTitle="true"> <DayPilot:MenuItem Text="Open" Action="JavaScript" JavaScript="edit(e);" ></DayPilot:MenuItem> </daypilot:daypilotmenu>