
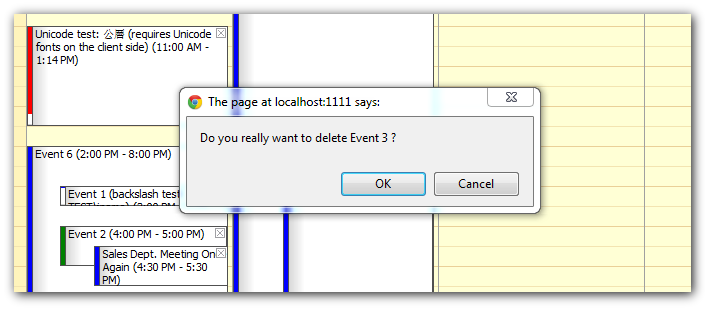
In order to show a confirmation dialog box before deleting an Calendar event using the delete [x] icon (the upper-right event corner) you need to switch to JavaScript EventDelete handling:
<daypilot:daypilotcalendar id="DayPilotCalendar1" runat="server"
OnEventDelete="DayPilotCalendar1_EventDelete"
EventDeleteHandling="JavaScript"
EventDeleteJavaScript="if (confirm('Do you really want to delete ' + e.text() + ' ?')) dpc1.eventDeleteCallBack(e);"
...
</daypilot:daypilotcalendar>
The JavaScript handler (EventDeleteJavaScript) will show a default browser confirmation dialog box. If the user confirms the action by clicking "OK" it will fire EventDelete event on the server side (using CallBack).