
The Calendar row headers can be customized using BeforeTimeHeaderRender event.
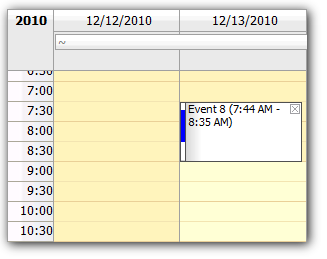
The following example renders a header with precise start time (e.g. "10:30") for each time cell.
protected void DayPilotCalendar1_BeforeTimeHeaderRender(DayPilot.Web.Ui.Events.Calendar.BeforeTimeHeaderRenderEventArgs ea)
{
int cells = 60/DayPilotCalendar1.CellDuration;
StringBuilder sb = new StringBuilder();
sb.Append("<table style='width:100%' cellpadding='0' cellspacing='0'>");
for(int i = 0; i < cells; i++ )
{
sb.Append("<tr><td>");
sb.Append("<div style='height:");
sb.Append(DayPilotCalendar1.CellHeight - 1);
sb.Append("px;border-bottom:1px solid ");
sb.Append(ColorTranslator.ToHtml(DayPilotCalendar1.HourNameBorderColor));
sb.Append(";'>");
sb.Append(ea.Hour);
sb.Append(":");
sb.Append((i * DayPilotCalendar1.CellDuration).ToString("00"));
sb.Append("</div>");
sb.Append("</td></tr>");
}
sb.Append("</table>");
ea.InnerHTML = sb.ToString();
}