With DayPilot Calendar for ASP.NET MVC it is possible to create the calendar widget using a jQuery plugin. DayPilot is available in two editions:
Event Calendar for ASP.NET MVC jQuery Plugin Demo (DayPilot Lite, open-source)
Event Calendar for ASP.NET MVC jQuery Plugin Demo (DayPilot Pro, commercial)
DayPilot makes it easy to create an event calendar using jQuery. It supports AJAX drag&drop calendar event operations:
The source code (JavaScript, C#) of this example is included in both DayPilot packages:
This example displays a weekly calendar and points the event calendar to the data source.
<div id="dpc"></div>
<script type="text/javascript">
$(document).ready(function() {
$("#dpc").daypilotCalendar({
backendUrl: '<%= ResolveUrl("~/Calendar/Backend") %>',
viewType: "Week"
});
});
</script>This example enables event creating, moving, and resizing.
<div id="dpc"></div>
<script type="text/javascript">
$(document).ready(function() {
$("#dpc").daypilotCalendar({
backendUrl: '<%= ResolveUrl("~/Calendar/Backend") %>',
viewType: "Week",
timeRangeSelectedHandling: "JavaScript",
onTimeRangeSelected: function(start, end) { createEvent(start, end); },
eventMoveHandling: "CallBack",
eventResizeHandling: "CallBack"
});
});
</script>The ASP.NET MVC server-side helper simplifies the data loading to three simple steps:
[HandleError]
public class CalendarController : Controller
{
public ActionResult Backend()
{
return new Dpc().CallBack(this);
}
public class Dpc : DayPilotCalendar
{
protected override void OnInit(InitArgs initArgs)
{
Events = new EventManager(Controller).Data.AsEnumerable();
DataStartField = "start";
DataEndField = "end";
DataTextField = "text";
DataIdField = "id";
Update(CallBackUpdateType.Full);
}
}
}You can handle the user actions (event creating, moving, and resizing) by adding an override for the appropriate method:
[HandleError]
public class CalendarController : Controller
{
public ActionResult Backend()
{
return new Dpc().CallBack(this);
}
public class Dpc : DayPilotCalendar
{
protected override void OnTimeRangeSelected(TimeRangeSelectedArgs e)
{
string name = (string)e.Data["name"];
if (String.IsNullOrEmpty(name))
{
name = "(default)";
}
new EventManager(Controller).EventCreate(e.Start, e.End, name);
Update();
}
protected override void OnEventMove(DayPilot.Web.Mvc.Events.Calendar.EventMoveArgs e)
{
new EventManager(Controller).EventMove(e.Id, e.NewStart, e.NewEnd);
Update();
}
protected override void OnEventResize(DayPilot.Web.Mvc.Events.Calendar.EventResizeArgs e)
{
new EventManager(Controller).EventMove(e.Id, e.NewStart, e.NewEnd);
Update();
}
protected override void OnInit(InitArgs initArgs)
{
Update(CallBackUpdateType.Full);
}
protected override void OnFinish()
{
// only load the data if an update was requested by an Update() call
if (UpdateType == CallBackUpdateType.None)
{
return;
}
// this select is a really bad example, no where clause
Events = new EventManager(Controller).Data.AsEnumerable();
DataStartField = "start";
DataEndField = "end";
DataTextField = "text";
DataIdField = "id";
}
}
}
This tutorial shows how to use the DayPilot Pro MVC Calendar with MVC 4 and Razor engine. It will load calendar events from a database (SQL Server), and allow event creating using TimeRangeSelected event and event moving using drag&drop.

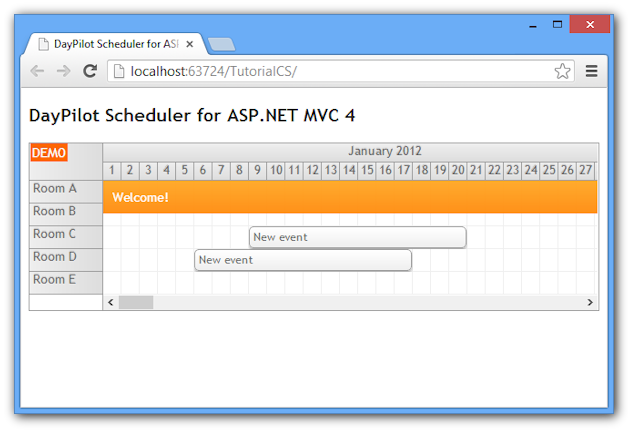
This tutorial shows how to use the DayPilot Pro MVC Scheduler with MVC 4 and Razor engine. It will load scheduled events from a database (SQL Server), and allow event creating using TimeRangeSelected event and event moving using drag&drop.
This tutorial shows how to use the DayPilot Pro MVC Calendar, Month and Navigator controls integrated. The toolbar with Day, Week, and Month buttons allows fast view switching. It supports drag and drop operations (event creating, moving, resizing) and event deleting using an integrated icon.