If you decide to hide the non-business hours using ShowNonBusiness="false" you may realize that it's hiding too much.
Usually it's necessary to show several time blocks before and after the business hours and on the weekend but still indicate that it's not a standard working time.

This can be done by adjusting the column visibility and setting custom background cell colors.
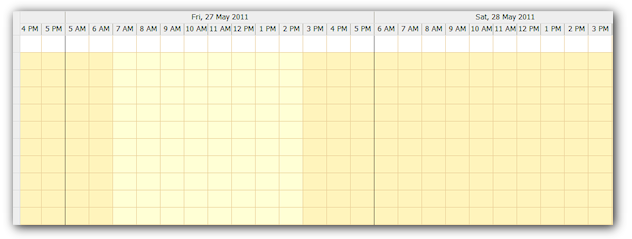
Define lower BusinessBeginsHour value (5 instead of 7) and higher BusinessEndsHour (18 instead of 15).
This will show a bigger time frame each working day.
Override BeforeTimeHeaderRender and set the column visibility for weekend time cells.
protected void DayPilotScheduler1_BeforeTimeHeaderRender(object sender, DayPilot.Web.Ui.Events.BeforeTimeHeaderRenderEventArgs e)
{
if (e.Start.DayOfWeek == DayOfWeek.Saturday || e.Start.DayOfWeek == DayOfWeek.Sunday) {
if (e.Start.Hour > DayPilotScheduler1.BusinessBeginsHour && e.Start.Hour < DayPilotScheduler1.BusinessEndsHour - 1) {
e.Visible = true;
}
}
}protected void DayPilotScheduler1_BeforeCellRender(object sender, DayPilot.Web.Ui.Events.BeforeCellRenderEventArgs e)
{
if (e.Start.Hour < 7) {
e.IsBusiness = false;
}
if (e.End.Hour > 15) {
e.IsBusiness = false;
}
}