The Scheduler height can be set to 100% using HeightSpec="Parent100Pct" option. This will set the control height to 100% of its parent element.
In order to fill the browser window, height must be specified on all parent elements, including <body> and <height>.
See also

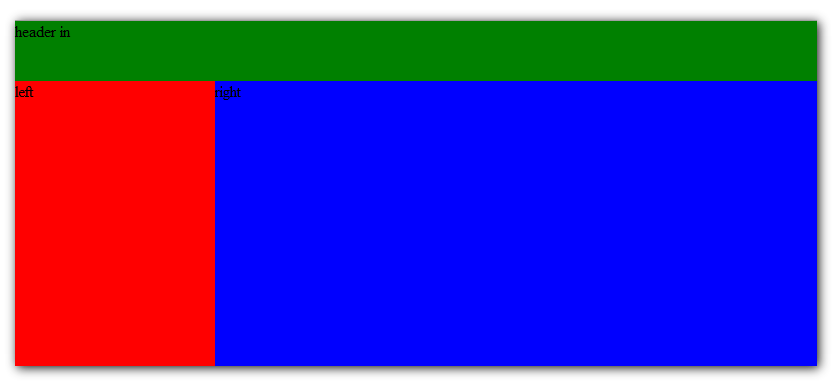
An example of a three-pane page layout:
HTML source:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>Layout</title>
<style type="text/css">
/* page structure */
html, body#fullheight { height:100%; margin: 0px; padding: 0px; overflow:hidden; }
#header { position:absolute; top: 0px; left: 0px; right: 0px; height: 60px; background-color: green;}
#full { position:absolute; top: 60px; left: 0px; right: 0px; bottom: 0px; }
#left { position:relative; height: 100%; width: 200px; float:left; background-color:red;}
#right { margin-left: 200px; height: 100%; background-color: blue;}
</style>
</head>
<body id="fullheight">
<div id="header">
header
</div>
<div id="full">
<div id="left">
left
</div>
<div id="right">
right
</div>
</div>
</body>
</html>