
Download the modal.js script from DayPilot.Modal Dialog page. DayPilot.Modal is now open-source (Apache Software License 2.0).
<script type="text/javascript" src="../js/modal.js"></script>
.aspx
EventClickHandling="JavaScript" EventClickJavaScript="editEvent(e);"
editEvent() is a custom JavaScript function that will open the modal dialog.
You can customize the dialog box by changing the editEvent() function. Here is an example implementation:
function editEvent(e) {
var modal = new DayPilot.Modal();
modal.top = 60; // position of the dialog top (y), relative to the visible area
modal.width = 300; // width of the dialog
modal.height = 250; // height of the dialog
modal.opacity = 70; // opacity of the background
modal.border = "10px solid #d0d0d0"; // dialog box border
modal.closed = function() { // callback executed after the dialog is closed
if(this.result == "OK") { // if the
dp.commandCallBack('refresh');
}
};
modal.showUrl("Edit.aspx?id=" + e.value());
}Where "dp" is the ClientObjectName value of the respective DayPilot control (DayPilot Calendar, DayPilot Month, DayPilot Scheduler).
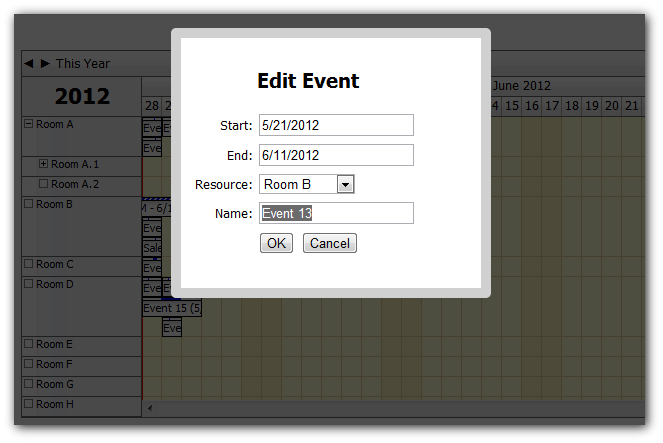
The Edit.aspx referenced by the editEvent() function can be a standard ASPX page. It will load the event details and show a form.
You will need to add the following line to the Cancel button Click handler:
protected void ButtonCancel_Click(object sender, EventArgs e)
{
Modal.Close(this);
}And the following code to the Save button click handler:
protected void ButtonOK_Click(object sender, EventArgs e)
{
// do your DB changes
Modal.Close(this, "OK");
}The Modal.Close() call will close the modal window on the client side.
You can send custom data to the client using the optional second parameter ("OK" string in this case). This is helpful when you want to pass some result to the DayPilot.Modal.closed callback (see 3.Customize the dialog box (eventEdit) above).
The source of the Modal class can be found in Demo/App_Code directory of the trial package.
The DayPilot.Modal.closed callback used the following call to refresh the DayPilot control after an event change has been done (see 3.Customize the dialog box (eventEdit) above):
dp.commandCallBack('refresh'); It fires the Command event of the DayPilot control on the server side. You need to handle the Command event and update the event set.
An example for DayPilot Scheduler:
protected void DayPilotScheduler1_ResourceHeaderMenuClick(object sender, DayPilot.Web.Ui.Events.Scheduler.ResourceHeaderMenuClickEventArgs e)
{
switch (e.Command)
{
case "refresh":
// calling a custom getData() method that loads the events from a DB
DayPilotScheduler1.DataSource = getData(DayPilotScheduler1.StartDate, DayPilotScheduler1.EndDate);
DayPilotScheduler1.DataBind();
DayPilotScheduler1.Update();
break;
}
}