
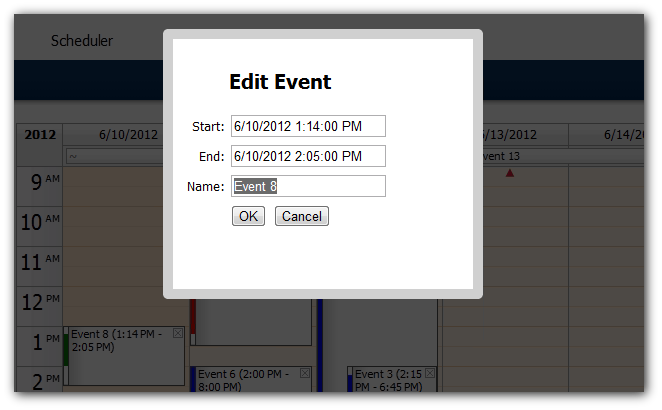
If the modal dialog shows outdated calendar event data (especially in IE) it might be necessary to force a reload from the server.
There are two ways to do it:
Add the following code to page that handles the modal dialog content (usually Edit.aspx):
private void Page_Load(object sender, System.EventArgs e)
{
// ...
Response.Cache.SetNoServerCaching();
Response.Cache.SetNoStore();
// ...
}
Modify the dialog source URL by adding a random dummy parameter:
function eventClick(e) {
var modal = dialog();
modal.showUrl("Edit.aspx?id=" + e.value() + "&dummy=" + new Date().getTime());
}
function dialog() {
var modal = new DayPilot.Modal();
modal.top = 60;
modal.width = 300;
modal.opacity = 70;
modal.border = "10px solid #d0d0d0";
modal.closed = function() {
if(this.result == "OK") {
dps1.commandCallBack('refresh');
}
dps1.clearSelection();
};
modal.height = 250;
modal.zIndex = 100;
return modal;
}